
Transforming Your Images: The Ultimate Guide to Resizing with LoopyTools
Are you tired of struggling with bulky images that slow down your website or take up too much storage space? Look no further! With LoopyTools, you can seamlessly resize any image, regardless of format, in just a few simple steps. In this comprehensive guide, we'll explore everything you need to know about resizing images with LoopyTools and how it can revolutionize your digital content.
In today's digital age, images play a crucial role in capturing attention and conveying messages effectively. However, large image files can hinder website performance and user experience. That's where LoopyTools comes in. Our free online tool empowers you to resize images effortlessly, ensuring they are optimized for web use without compromising quality. Whether you're a website owner, blogger, or social media enthusiast, mastering the art of image resizing can significantly enhance your online presence. Let's dive into the world of image optimization with LoopyTools!
Before we delve into the specifics of using LoopyTools, it's essential to understand the concept of image resizing. Simply put, resizing involves adjusting the dimensions of an image, either by reducing or enlarging its size. While the process may seem straightforward, several factors need to be considered to ensure optimal results. These include aspect ratio, resolution, and file format compatibility. By resizing your images correctly, you can strike the perfect balance between visual appeal and performance.
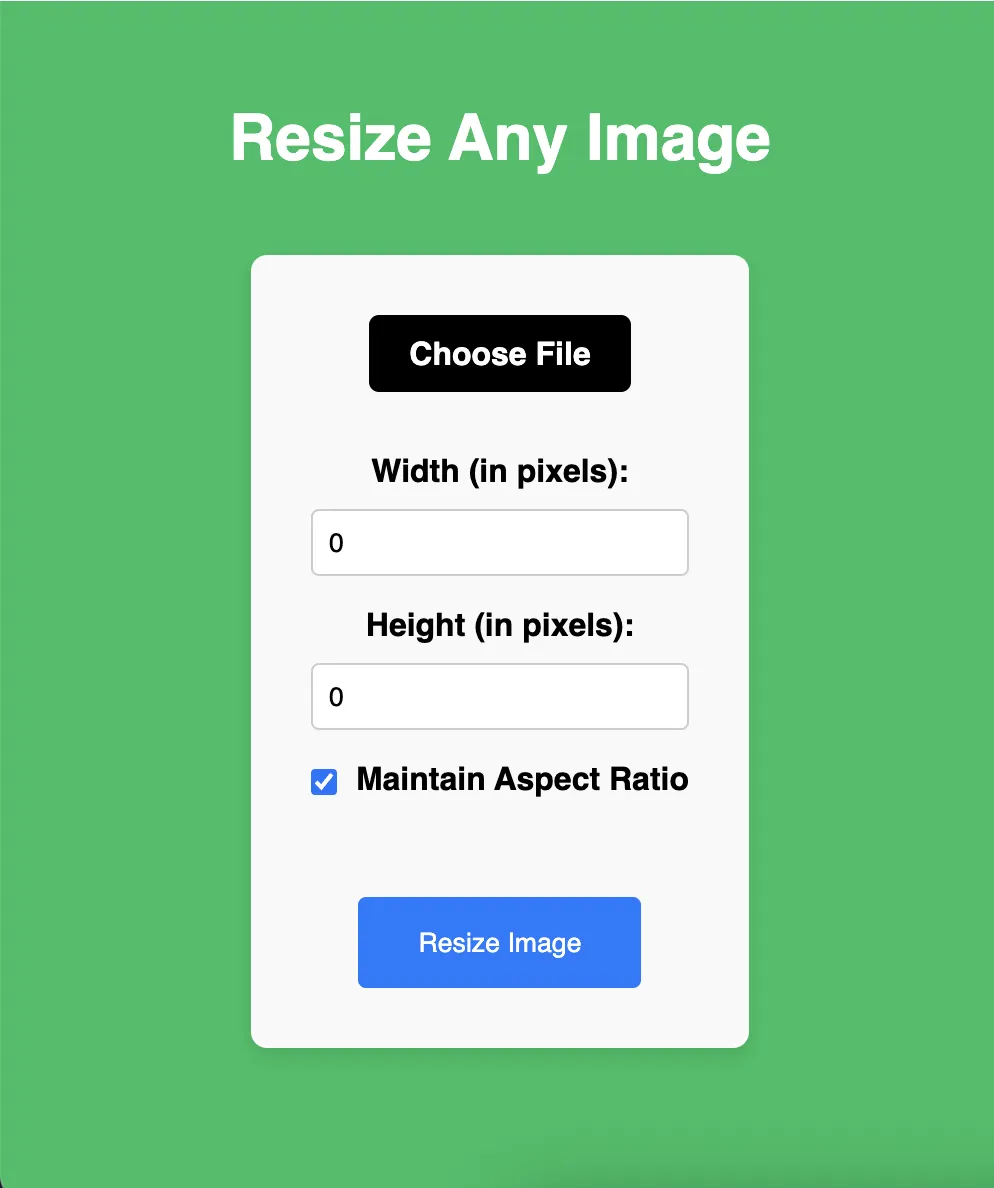
Now that you grasp the fundamentals, let's explore how to use LoopyTools to resize your images effectively. The process is incredibly user-friendly, making it accessible to both beginners and seasoned professionals alike. To begin, visit the LoopyTools website and navigate to the "Resize Image" section. Here, you'll be prompted to upload the image you wish to resize. Simply select the file from your device, and LoopyTools will handle the rest!
Once your image is uploaded, you'll have the option to specify the desired width and height dimensions. Additionally, you can choose whether to maintain the aspect ratio to ensure your image retains its original proportions. This feature is particularly useful for preserving the integrity of photos and graphics. After entering your preferences, click the "Resize Image" button, and let LoopyTools work its magic! Within moments, you'll receive a resized version of your image, ready to be downloaded and used across various platforms.
In conclusion, resizing your images with LoopyTools is a game-changer for anyone looking to optimize their digital content. By streamlining the process of image resizing, we empower users to enhance their websites, blogs, and social media profiles with stunning visuals that load quickly and efficiently. Say goodbye to cumbersome image files and hello to a more streamlined online experience. With LoopyTools by your side, the possibilities are endless. Start resizing your images today and unlock the full potential of your digital content!